How To Change Product Layout Style?
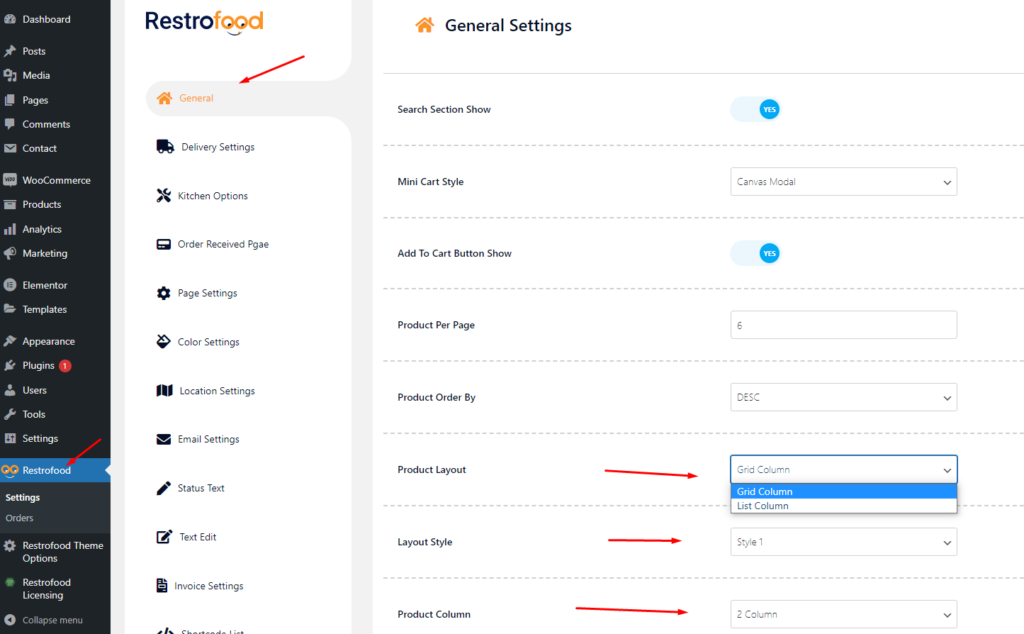
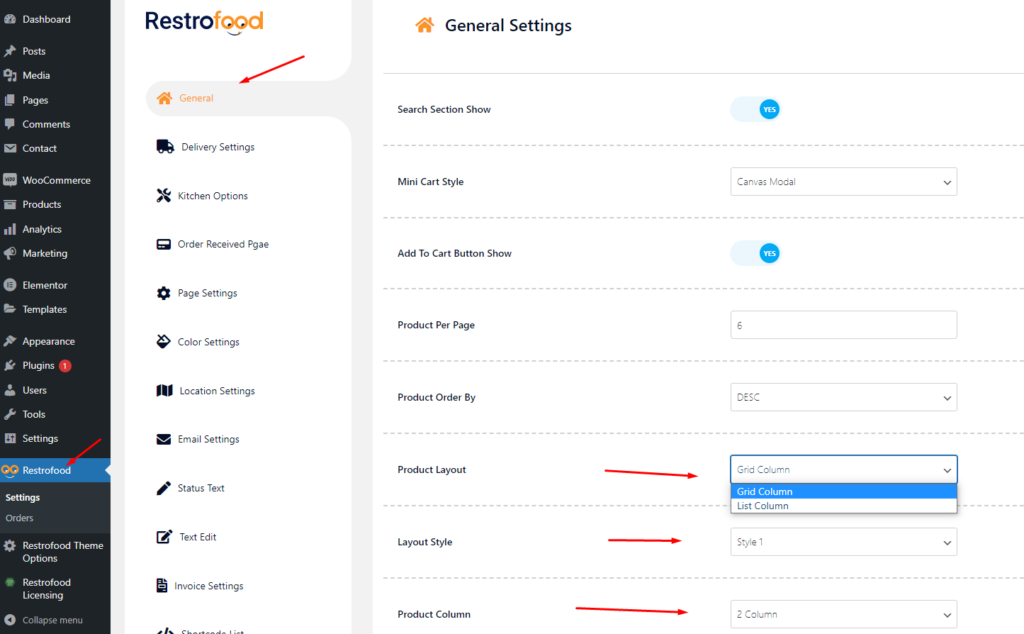
Restrofood offers 6 different kinds of product layouts to showcase your products. You can set it globally from the settings option or a specific Elementor widget. Follow the screenshots to set the settings.


Restrofood offers 6 different kinds of product layouts to showcase your products. You can set it globally from the settings option or a specific Elementor widget. Follow the screenshots to set the settings.


Item visibility is divided into several mealtimes- Breakfast, Lunch, Dinner, Snack, etc. The item which is being set for breakfast will not be visible as lunch, dinner, or snacks. The same goes for other mealtimes. Have a look at the below-attached screenshots. You’ll get a complete overview.
Delivery/Pickup time select option is an awesome feature in this plugin. Customer can select the time when he/she want to delivery and provider delivery the product on that time. Here is the screenshot of how and where the Delivery/Pickup time settings in the admin. Delivery/Pickup time set options. Where will show Delivery/Pickup date and time…
Set list type and min/mix required option. If you don’t set min or max required number this items are not required for the product to add to cart.
Follow the screenshot to understand how to work delivery ability checker by zip location. For Single Branch: Settings Options:
Restrofood provides 3 unique cart style options. You can choose the one that you prefer most. You can set it globally from the settings option or a specific Elementor widget. Follow the screenshots to set the settings.
Restrofood provides an awesome and flexible shortcode to increase user experience and flexibility. Product Page Shortcode: Shortcode Example 1: Use this shortcode to show products with all default settings Shortcode Example 2: Delivery ability checker form: Shortcode Example 1: Use this shortcode to show products with all default settings Shortcode Example 2: Use this shortcode…
No products in the cart.